04 Appearance Settings
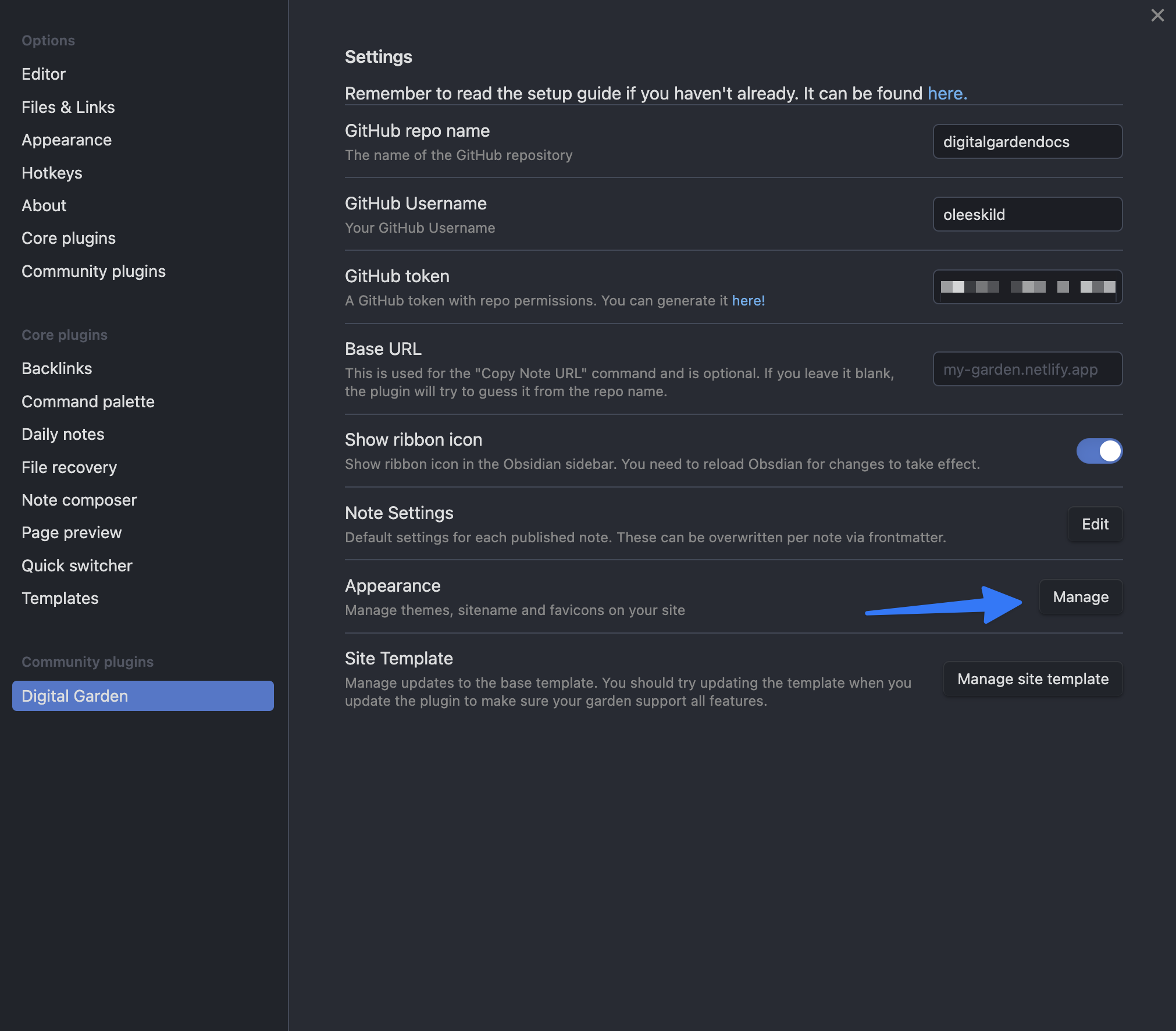
The appearance settings can be accessed in the settings menu:

Themes
Out of the box the digital garden has a simple dark theme applied. But the plugin supports using the community Obsidian themes.
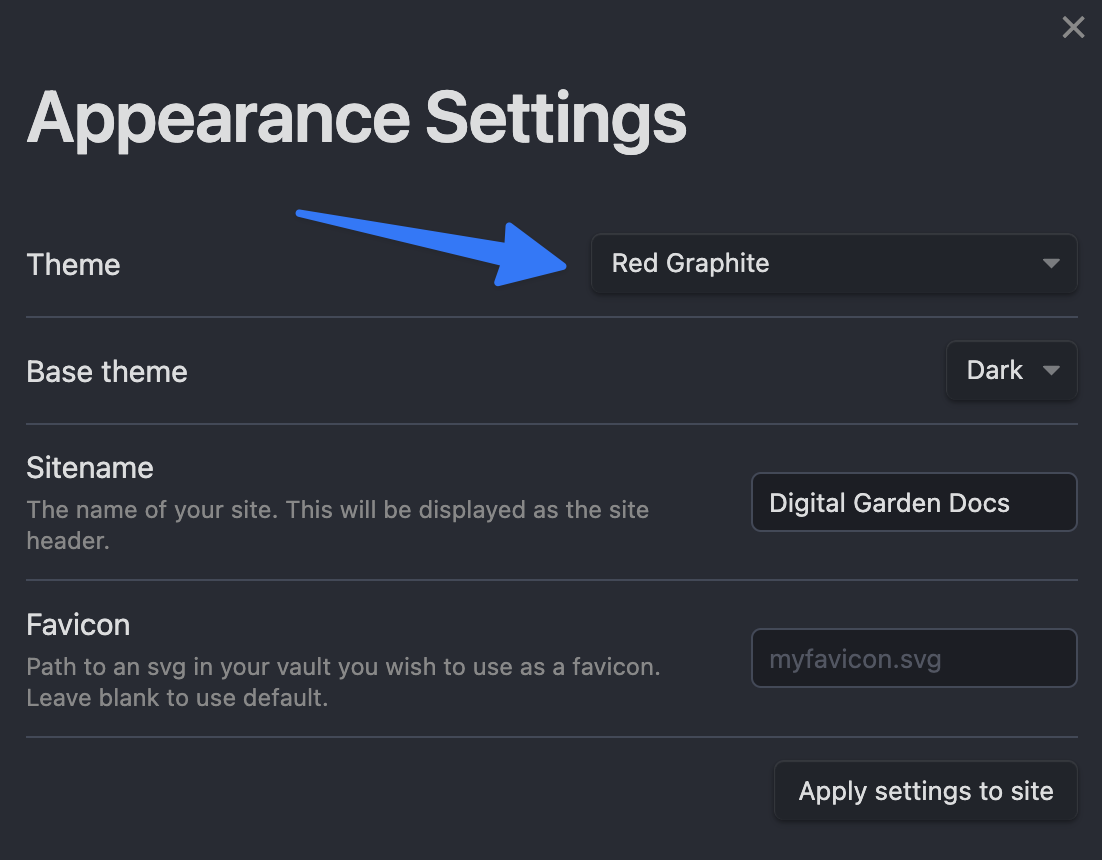
All community themes are supported. Some might look better than others. Themes can be selected in the "Theme" dropdown in the appearance settings:

You can also select if you want the dark or ligth theme. If the theme doesn't support the base theme you've chosen, you will get a notification when applying the setting.
When you're done choosing a theme, click the "Apply settings to site" to make it go live.
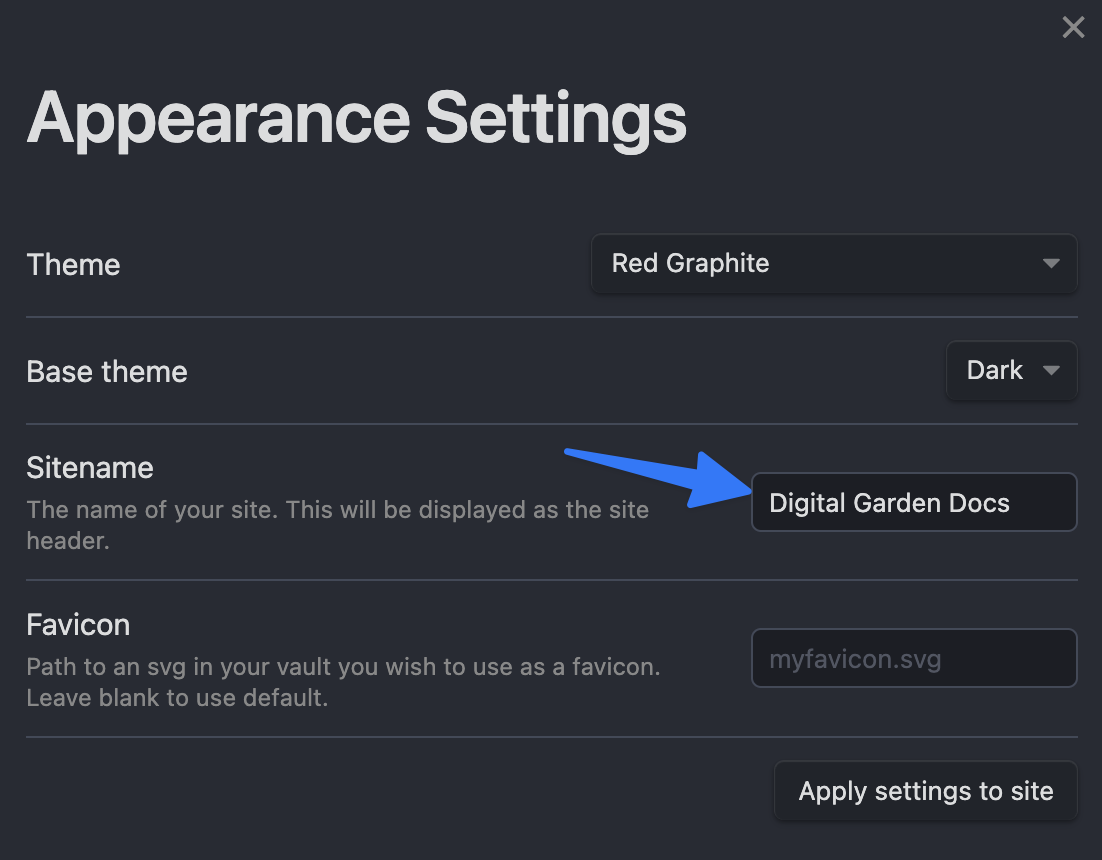
Sitename
You can set the name of your site in the "Sitename" setting. This will be displayed in the top navbar of your site.
Remember to click the "Apply settings to site" button after changing it.

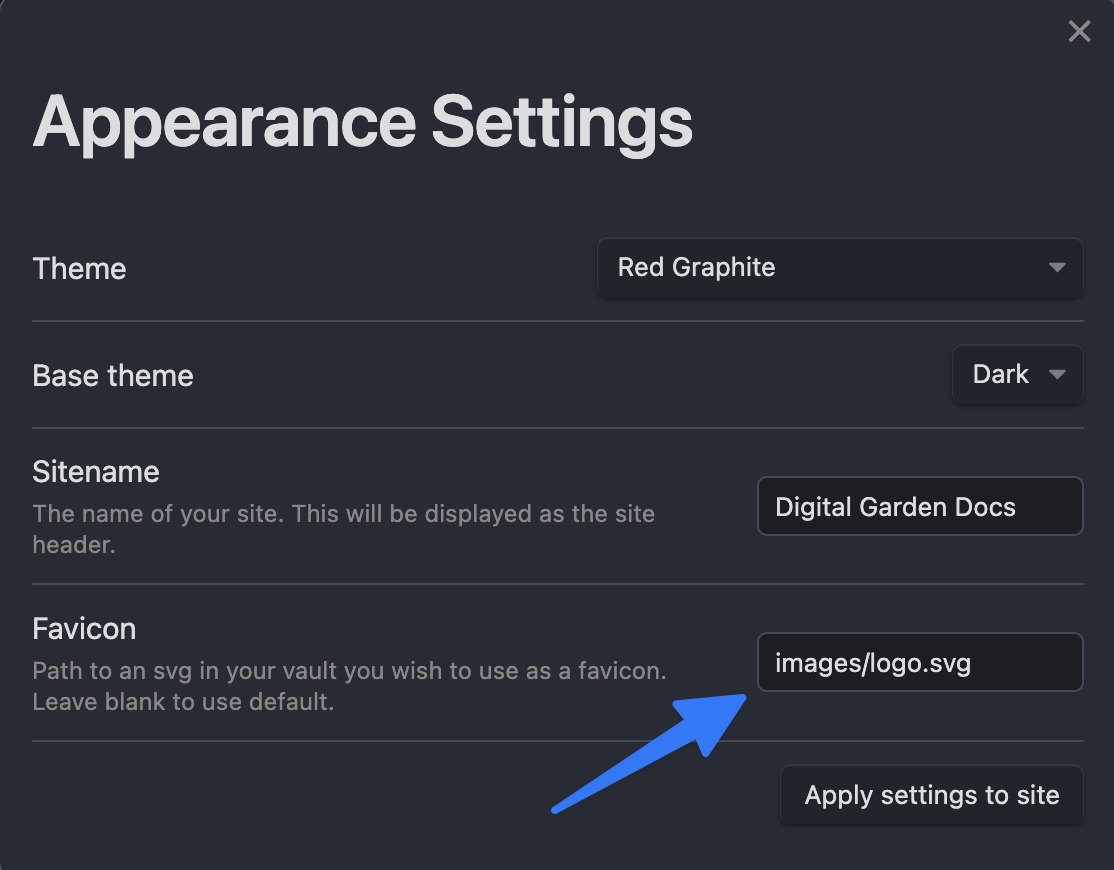
Favicon
You can set a custom SVG file as the favicon of your site. This is the icon that is showed in the browser tab before the page title.
To do this, put an SVG file somewhere in your vault, and put the path to the SVG file in the "Favicon" setting.
Remember to click the "Apply settings to site" button after changing it.

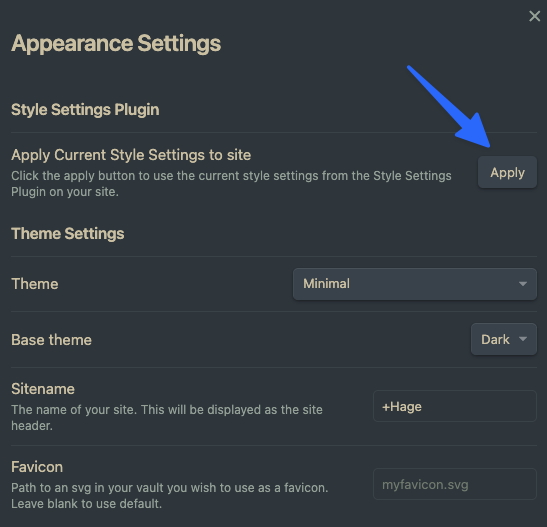
Style Settings plugin
If you have enabled and applied any custom settings to your theme in Obsidian, using the Style Settings Plugin, a Style Setting Plugin setting should appear at the top of the appearance settings. Clicking the "Apply" button should add your currently applied style settings to your site.

Timestamps Settings
Specify whether you want update and/or created time for your notes.
Timestamp format
Specify in what format you want the time to be displayed. By default it will be shown like this: Jan 01, 2020 1:30 PM.
If you want it to instead be displayed in a 24h format, you can use: MMM dd, yyyy HH:mm.
All the valid values for formatting the dates is available in the luxon documentation
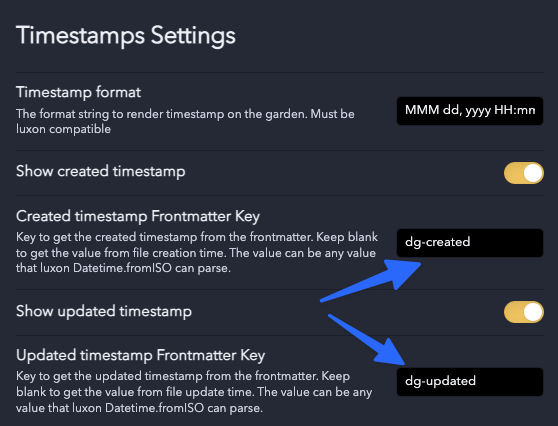
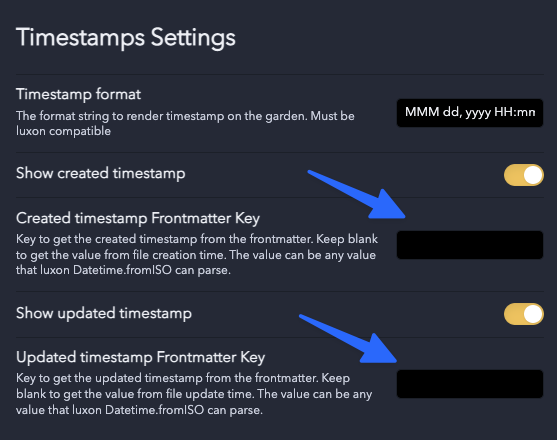
Created and updated values
The date values can be set in two ways. Either be set as a front-matter value in your note, with the key you specify in the settings, like this:

Or, of you want to use the creation and modification date of the file itself, leave these fields blanks, like this:

CSS settings
Specify which key you want to use in frontmatter to specify what body classes a note should have in the garden:

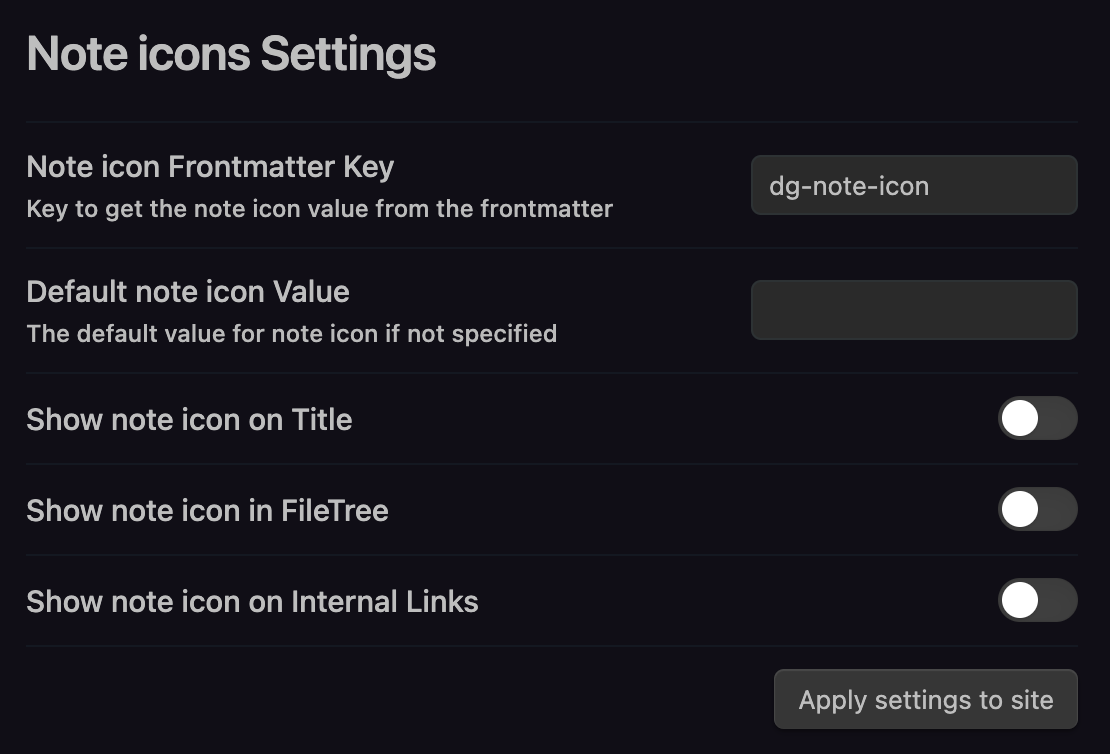
Note Icon Settings
Here you can specify if you want to show note icons in the note title, in the filetree and on internal links. Each note can have its own note icon. The plugin provides 4 icons by default. More details on that is available in Note Specific Settings#Note Icons.
Remember to click the "Apply settings to site" button after changing it.